UX Design Institute
UX Design Institute is a University credit-rated course offering hands-on experience and education in the UX process (researching, designing and prototyping).
Project Booking process for a mobile application
Duration September 2021 - May 2022
Tools Google Forms, Miro, Illustrator, Figma
Role Student
My lifelong journey to open new doors is gaining knowledge and skills through education.
"How can we make it better?" It is a phrase that always crosses my mind while working on a project. I wanted to understand the process of creating great products involving the end-user and commercial objectives, so I enrolled in UX Design Institute to learn more and help me grow to become a stronger designer.
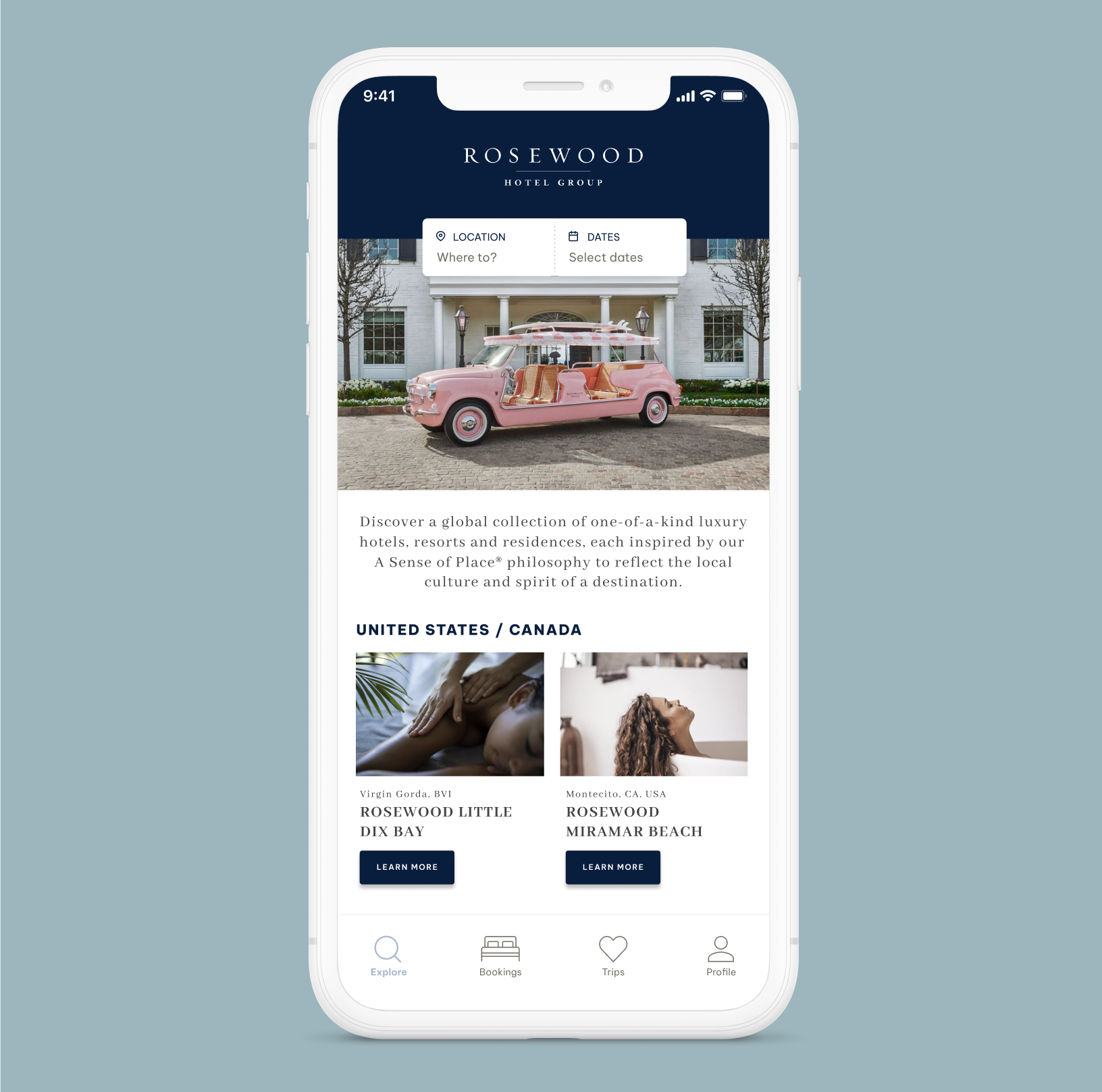
The UX Design course dives deep into each stage of the UX design process, focusing on the booking process for a travel site. I selected Rosewood as they are an elite Hotel Group offering a wide variety of services globally, and discovered they currently do not have an application.
After the completion of this course, I fully comprehend the importance of each step in making informed design decisions and solutions to create/design products that users enjoy.
I believe the UX process is the keystone of UX Design and is critical to the end product's success.
-
Robust and focused research is the key to understanding problems. Various techniques include competitive benchmarking, usability testing, interviewing, card sorting, online surveys, A/B testing and heuristic evaluation.
Competitive benchmark
This research technique helps identify competitors in the market and observe what works and doesn't work with their products.
I selected two aggregator applications and two hotel brand applications to review in my research to ensure I covered all users who use a mobile app to book a hotel room. I looked at the flow and content, highlighted the critical areas of information in the selection and booking process, and tried to find items that work and need improvement.
Discovery
When items appear clustered together and too much information appears - the user isn't clear on the next steps, and it will take longer for them to decide what to select.
Things that work well are when icons are simple, and the call to action stands out - the user is clear about what action they need to take, creating a smooth and quick hotel selection and booking process.
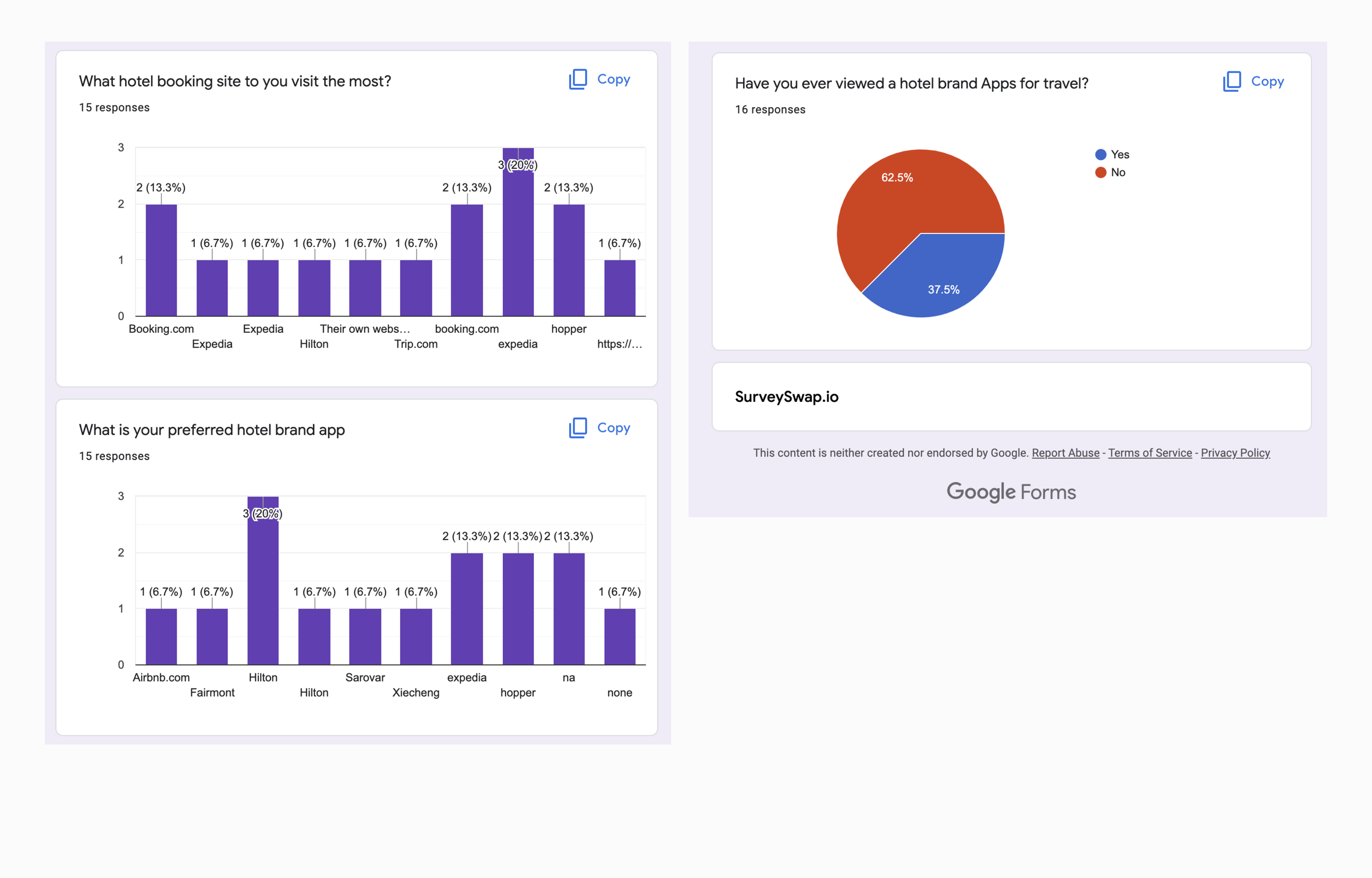
Online Survey
Well-rounded surveys will include structured and unstructured questions to gather quantitative and qualitative data.
I built the survey in Google Forms and distributed it using surveyswap.io - a paid service to help gain insights into a targeted group.
Discovery
Location and Images of a hotel hold equal weight when selecting a hotel.
Almost everyone checks other apps/websites before confirming a hotel booking.
56% of participants use an application to book a hotel.
55% of participants say a hotel price drives their decision in selecting a hotel.
66% of participants view a hotel’s app before travelling.
Usability Testing and Note Taking
User testing is considered the most influential UX research tool. It gains deep insight and can lead to empathy for the end-user, influencing our design choices and ultimately producing better products.
Three users were selected and monitored while booking a hotel on two apps. We recorded the screen and the user to watch facial expressions while engaging with the product. After the interview, I reviewed the videos and compiled notes to gather insights discovered. This process helps identify the user's problems and highlights opportunities for improvement.
Discovery
Users found creating profiles and log-in accounts before viewing the product jarring. They felt that it was presumptuous to assume the user wanted to be part of their hotel group before the user could even consider the product.
Good visual images or a video at the beginning can drive a user's excitement about booking a holiday. The finding suggests that imagery places a significant role in the user's actions in selecting a hotel.
-
Using affinity diagrams, customer journey maps, personas, and empathy maps can help make sense of large volumes of data and help you understand and articulate the problems that need to be solved.
Affinity diagram
Sorting through large volumes of quantitative and qualitative data to get to the root of the findings is a crucial step to help further analyze the research findings. Adding structure to a lot of research data helps organize thoughts and will give your results some direction.
Creating groups to correspond to the user's experiences can help make a story structure and help visualize the current user experience of booking a hotel through an app. I used each user experience touchpoint and wrote one observation on one Post-it note which described the goals, behaviours, pain points, mental models, and contextual information. I then collaborated with my partner to organize the data into groups with meaningful names to describe the group of observations.
Discovery
Our findings across all the research are that images play an essential role when booking a hotel. Icons and simple visual clues that help guide a user to make a decision help the user have a positive experience. When users feel unsure of the steps to follow or information isn't clear, they have a negative experience with the app.
We then sequence the groups into chronological order to help start to apply structure to the research, leading to the customer journey map.
Customer Journey
Mapping the customer journey creates an overview of their overall experience and how they move through the product. We can gain insights into common customer pain points and develop changes to deliver a more optimized and personal customer experience.
Adding structure to a lot of research data helps organize thoughts and findings to discover how you can create an efficient pathway for users. I started sketching the customer journey map to view the uncovered moments of frustration and delight while booking a hotel. The sketch helped build the framework for using my research to define the high-level steps in the journey. Working from my rough sketch, I used Miro to create the digital file and added more detail by adding quotes and content to the actions, mindsets and emotions of the user's experience.
Discovery
Users have an influx of feelings throughout the booking process. Professional images and simple payment options will give the user a positive sense while using the product. Signing into an application before using the product, a confusing date selection with prices, and pop-up promotions are pain points the user experiences during the journey.
-
Defining a clear structure and information architecture for the software through user flows will help create very intuitive navigation and smooth flow for all users.
Flow Diagram
Creating a user flow will help visualize a logical path for users to move throughout the product.
I need to fully understand the customer journey before creating the user flow, as it reflects on what the user does, so insights into their motivations and behaviours can help create a smooth user flow. We know the users are opening an application on their mobile phone, looking to book a hotel room for a holiday. The user flow will start by opening up the application and reviewing each screen state within each step throughout the application.
Discovery
The user flow is simplified to six screens to optimize the booking process by filtering out the necessary information to complete a booking. Providing users with the option to search for locations directly on the application's home page helps users know the next steps to follow and not be overwhelmed with signing up on an application before viewing hotels. A simple payment option without adding unnecessary details will help make a user make a secure transaction quickly.
-
Develop how the user interacts with the product—sketching out ideas and envisioning how the components make the interaction possible.
Low-fidelity Wireframe
Creating a low-fidelity wireframe can help find solutions that work before bringing the idea to design and development.
Sketching out wireframes help add more details to the flow and will provide details of the user actions and content within the product. Quick sketches can validate the product design and confirm the product meets the users' objectives.
Discovery
Paper and pencil are the best tools for creating a low-fidelity wireframe. They allowed me to sketch out the flow and develop a variety of screen states that would work within the flow - focusing on the simple designs to move forward within a digital format.
-
Building low, medium or high fidelity prototypes helps to simulate the actual and future product. It helps test the design before production to discover what works or doesn’t.
High-fidelity Prototype
High-fidelity prototyping breaths life into your low/medium fidelity wireframes to help visualize the look, function and interactions close to the final product.
The final stage of the design process is turning the wireframes into a high-fidelity prototype, adding more details to the flow, and providing actions and content within the product. The Prototype allows us to assess flows and concepts, screen design and layout and rich interactions.
Discovery
The imagery is an essential element within the design layout. We know from the research images can sway a customer to book or not book a room at the hotel. All photos are bright, and a feature to view the room within a 3D element would give the user more depth about the product they are considering. Users have strong CTA buttons throughout the site to help guide them through the product.
The Review Booking screen provides users with the details they need to consider before paying for the room. The payment page is simple and not overwhelmed with data that isn't necessary for booking a room with a credit card.